In this article, we will create a simple journal page using HTML, CSS, and javascript. To understand how to create it. Let us go those what HTML, CSS and javascript are;
HTML: Hypertext Markup Language, a standardized system for tagging text files to achieve font, color, graphic, and hyperlink effects on World Wide Web pages.
CSS: Cascading Style Sheets is a style sheet language used for describing the presentation of a document written in a markup language such as HTML.
JavaScript: JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved. It is the third layer of the layer cake of standard web technologies, two of which (HTML and CSS) we have covered in much more detail in other parts of the Learning Area.
Let us first create a folder called app.js which will be our javascript page. Add our CSS elements to the page through styles.css.
In app.js we have to require express, body-parser, and eds. Each will be explained. Also Create constants homeStartingContent, aboutContent and contactcontent. We will have to create a page for home, about, and contact respectively.
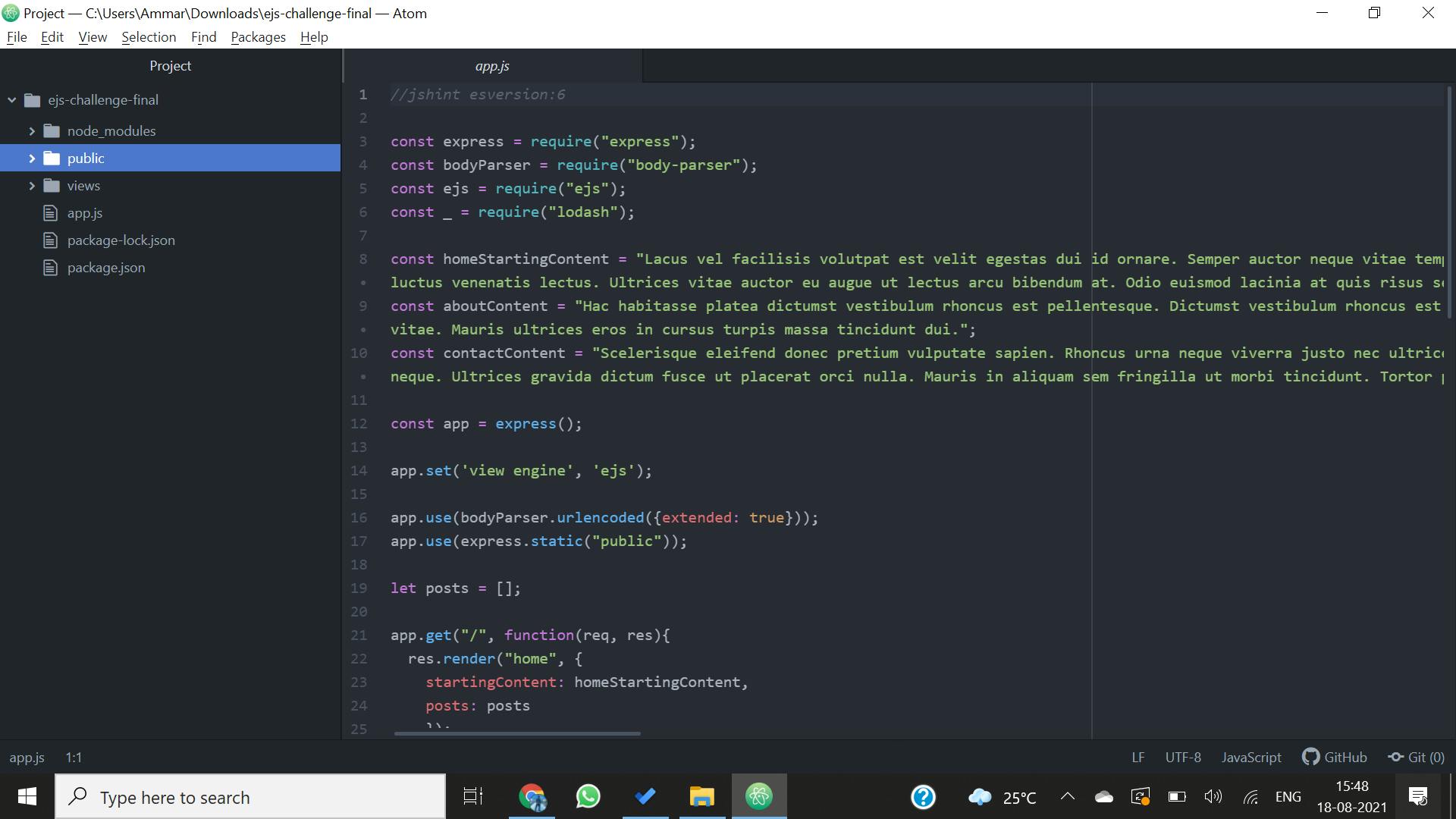
app.js

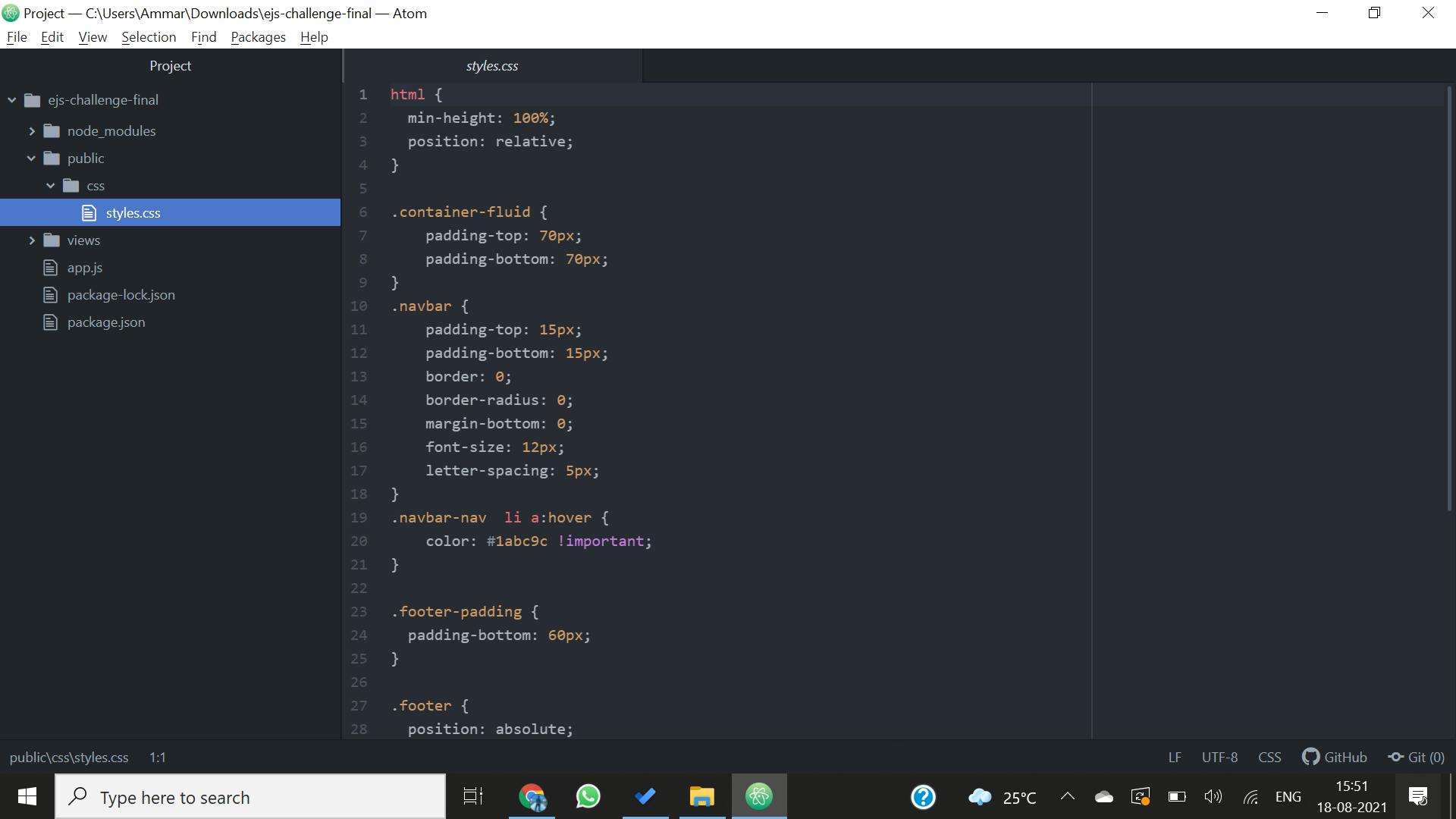
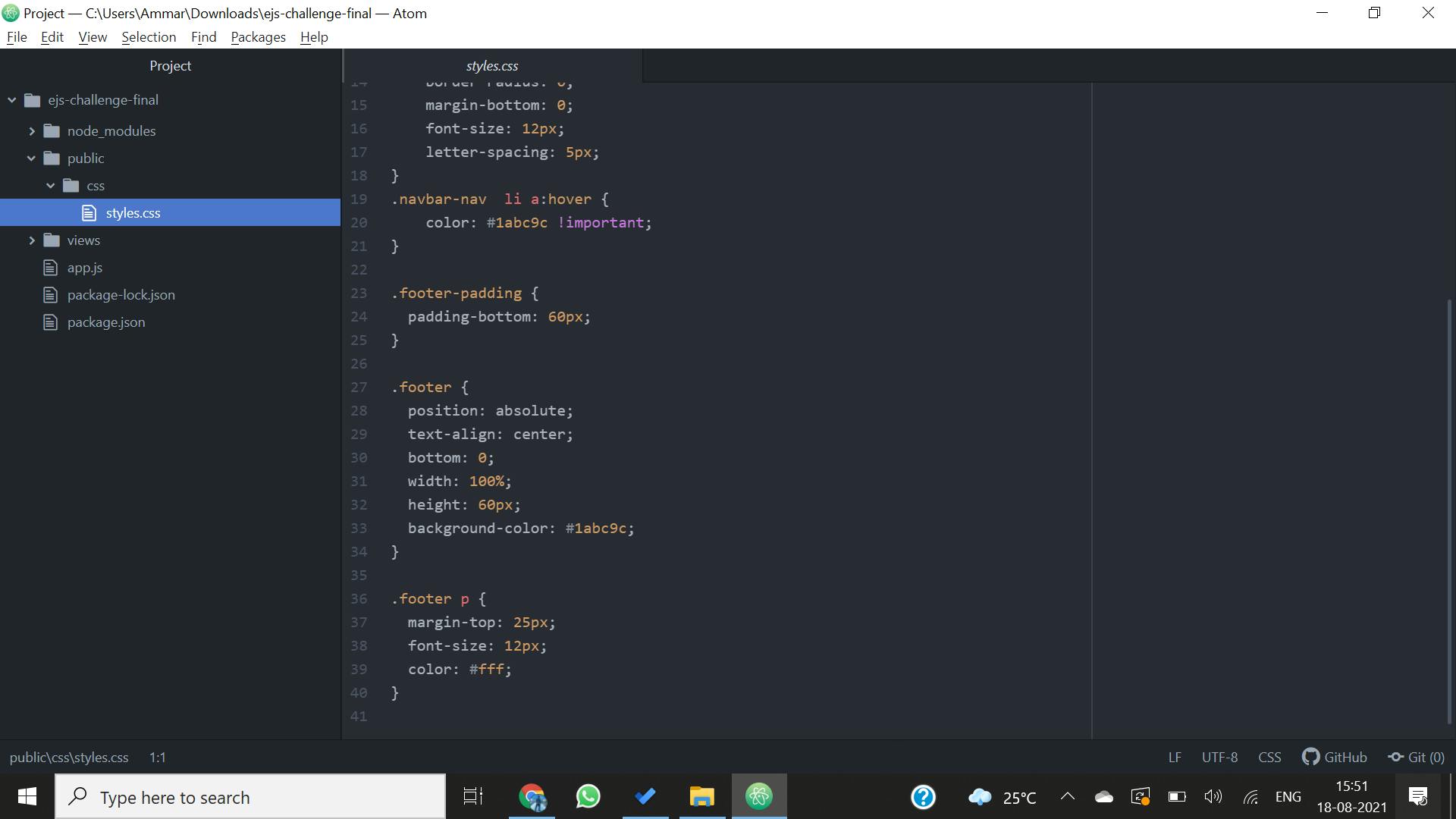
styles.css


We use EJS(Embedded Javascript Templating) for templating. It is a templating engine used by Node.js. The template engine helps to create an HTML template with minimal code. Also, it can inject data into the HTML template at the client-side and produce the final HTML. EJS is a simple templating language that is used to generate HTML markup with plain JavaScript. It also helps to embed JavaScript into HTML pages.
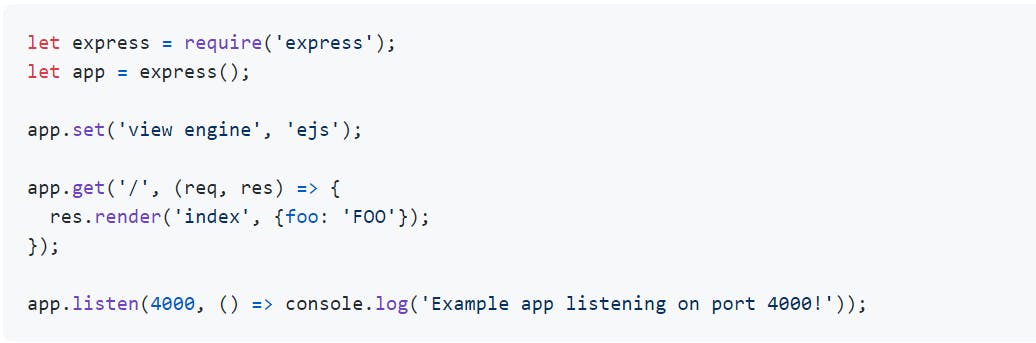
Setup for EJS

Render call in ejs: app.get("/", function(request, response){ response.render("index.ejs", {list: "lists"}); });
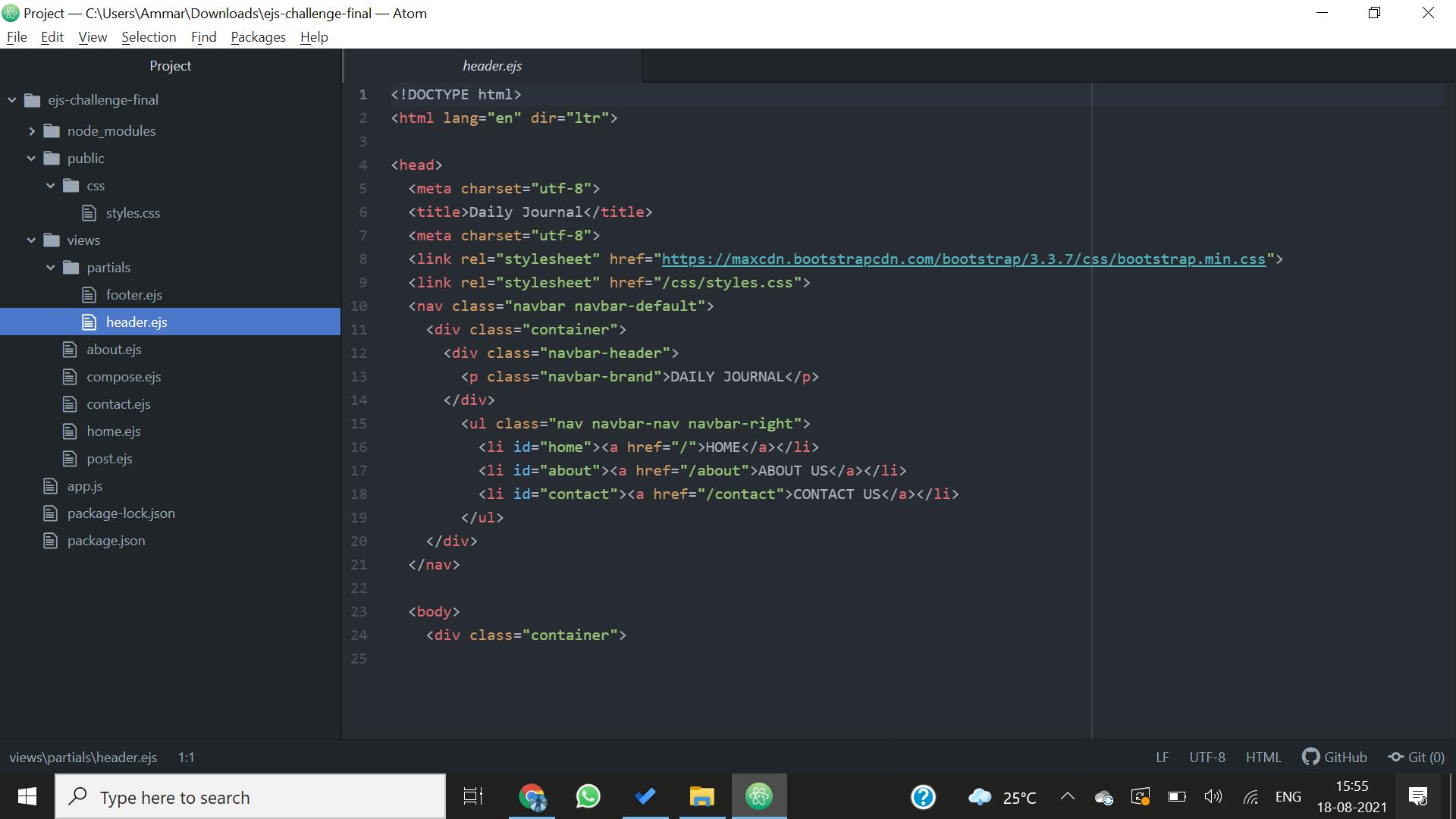
Header
Let's add the title and Navigation bar details to make it look like a functioning webpage.

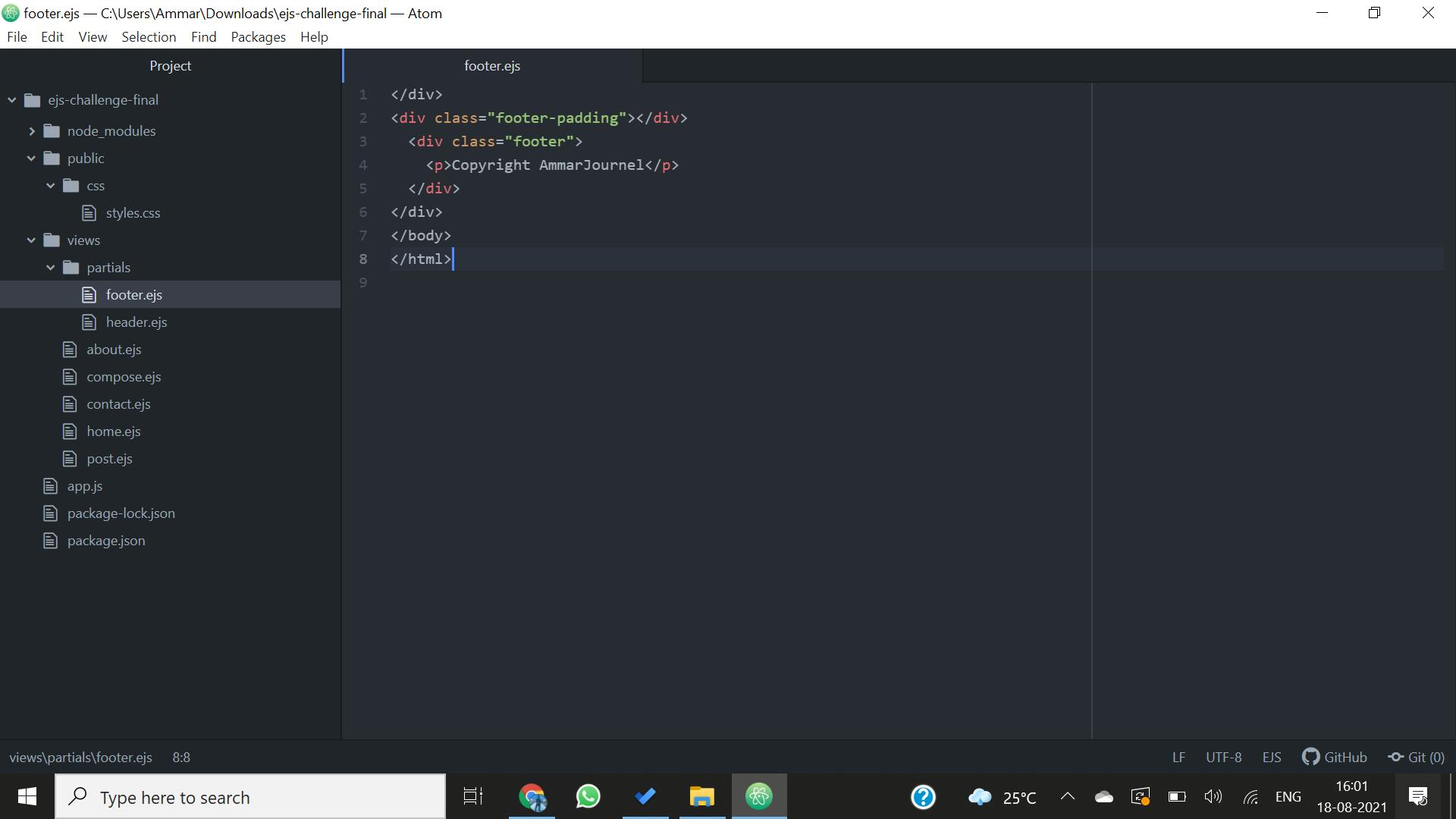
Footer

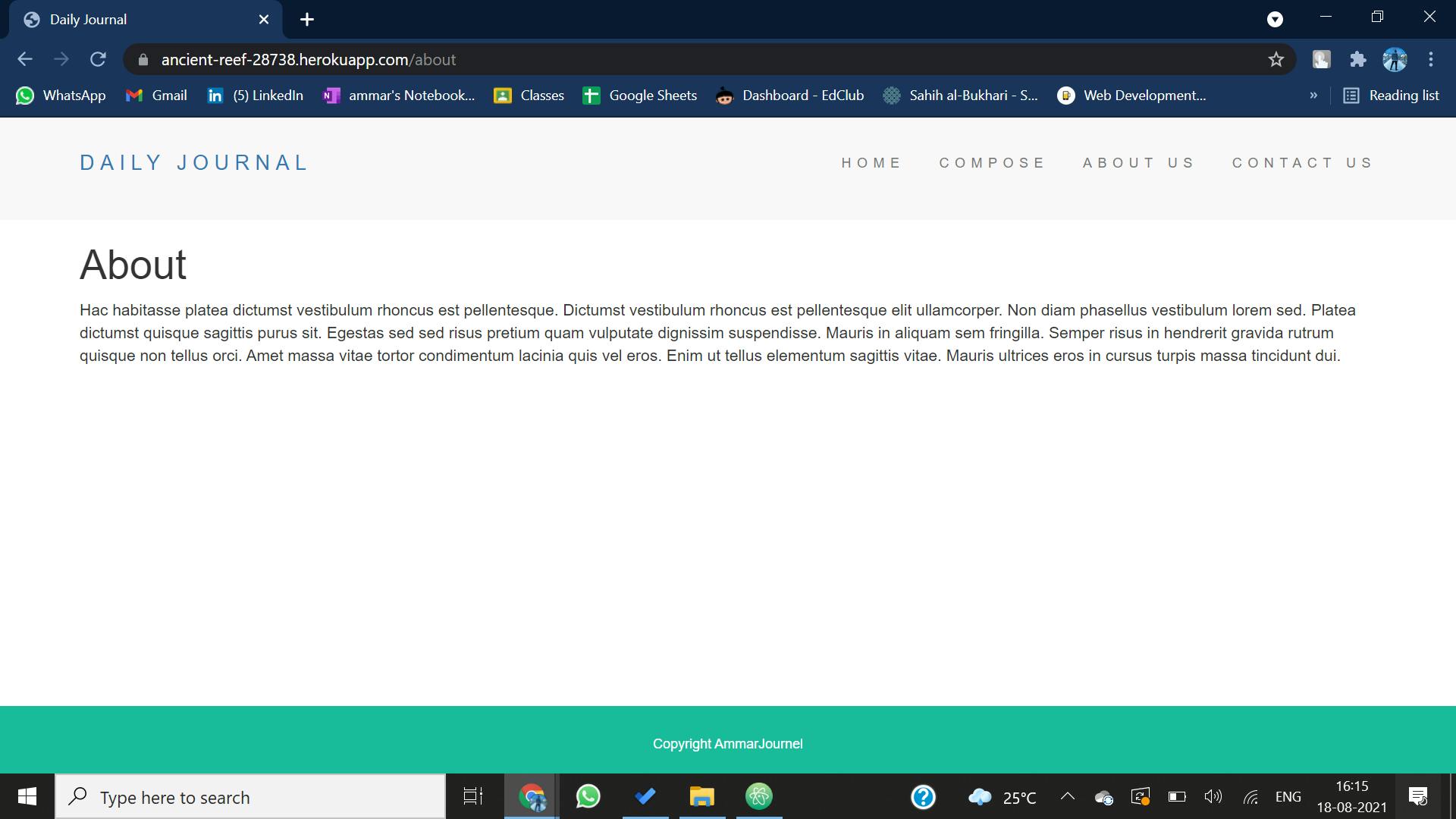
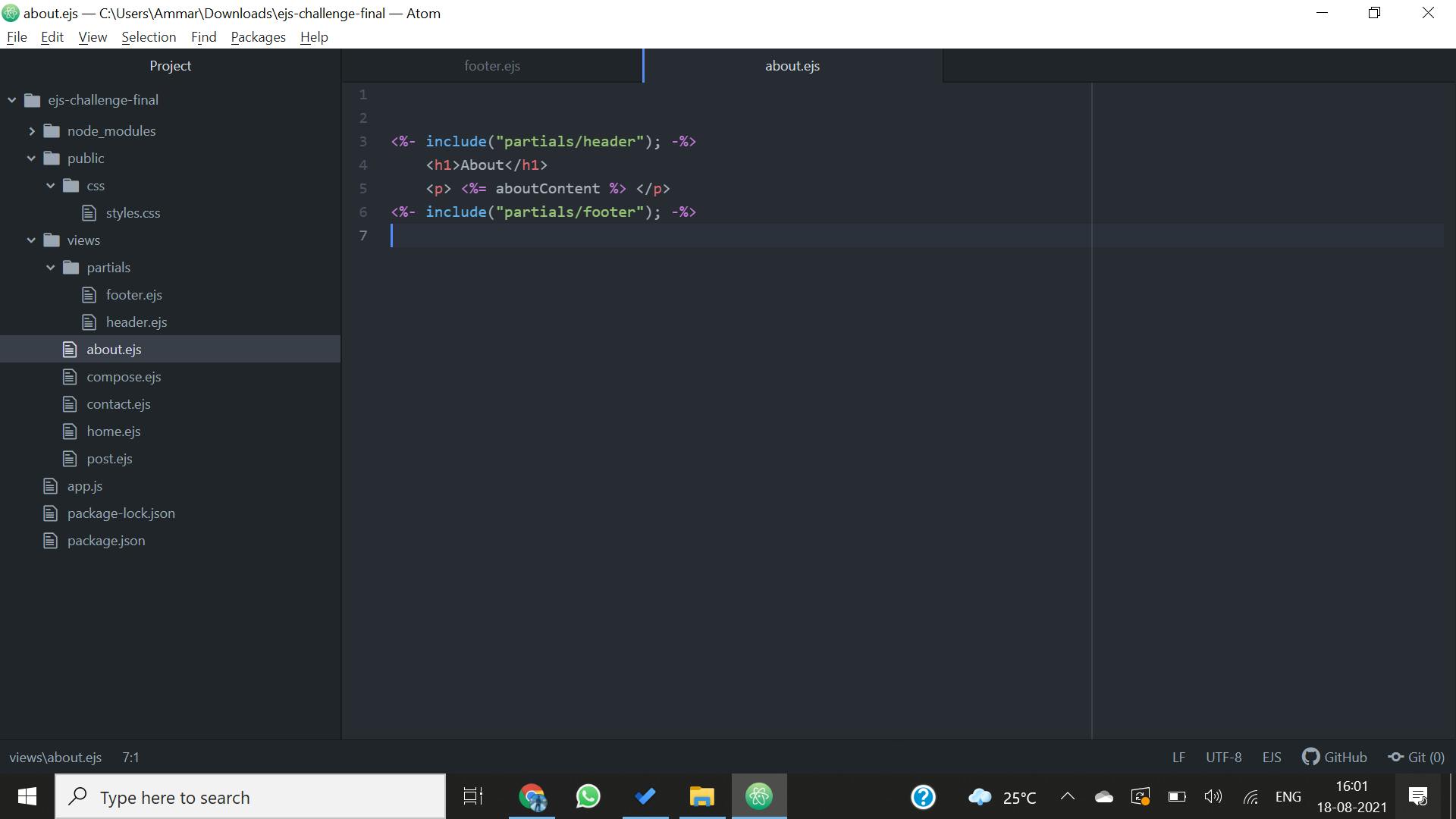
About


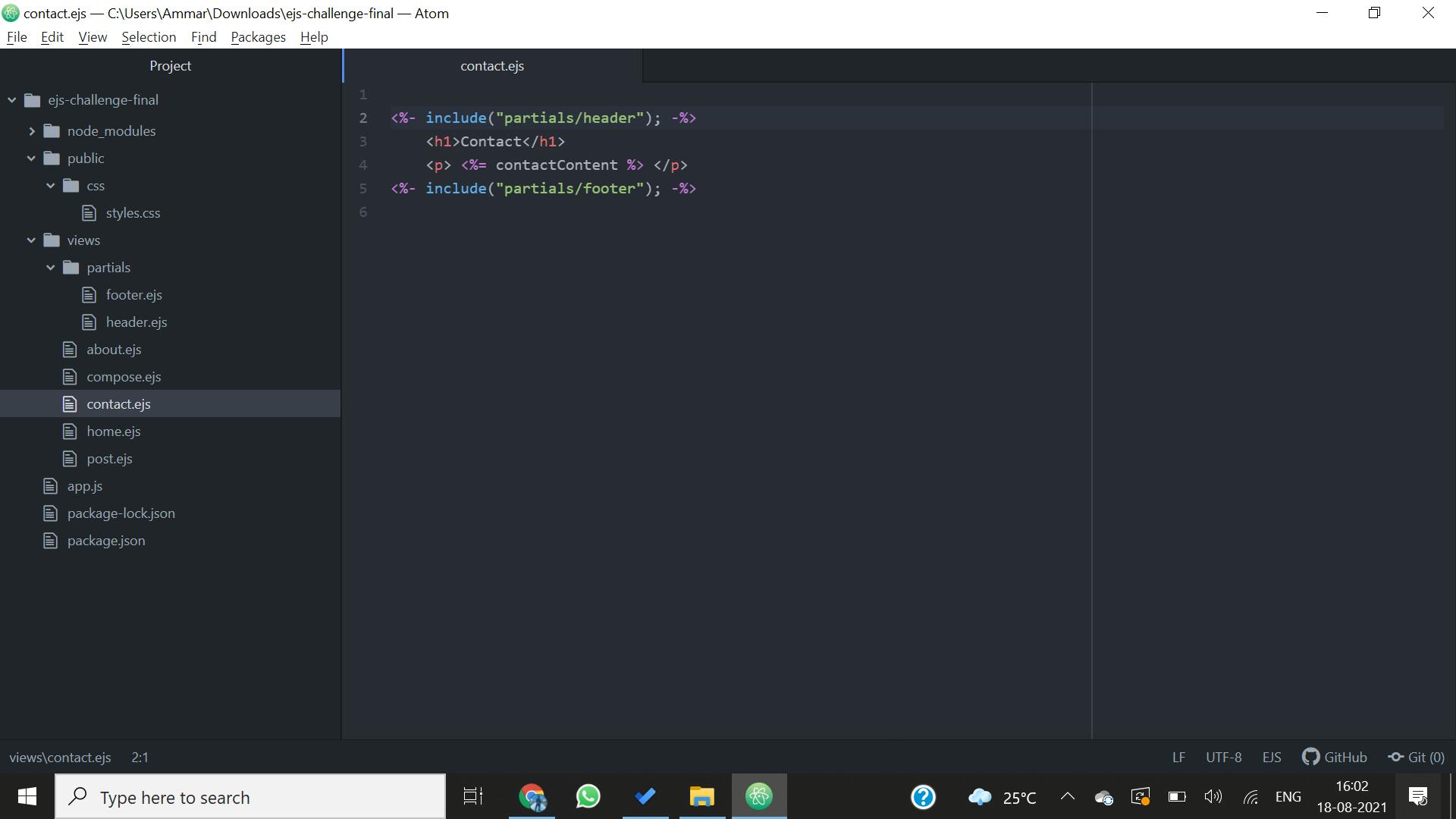
Contact


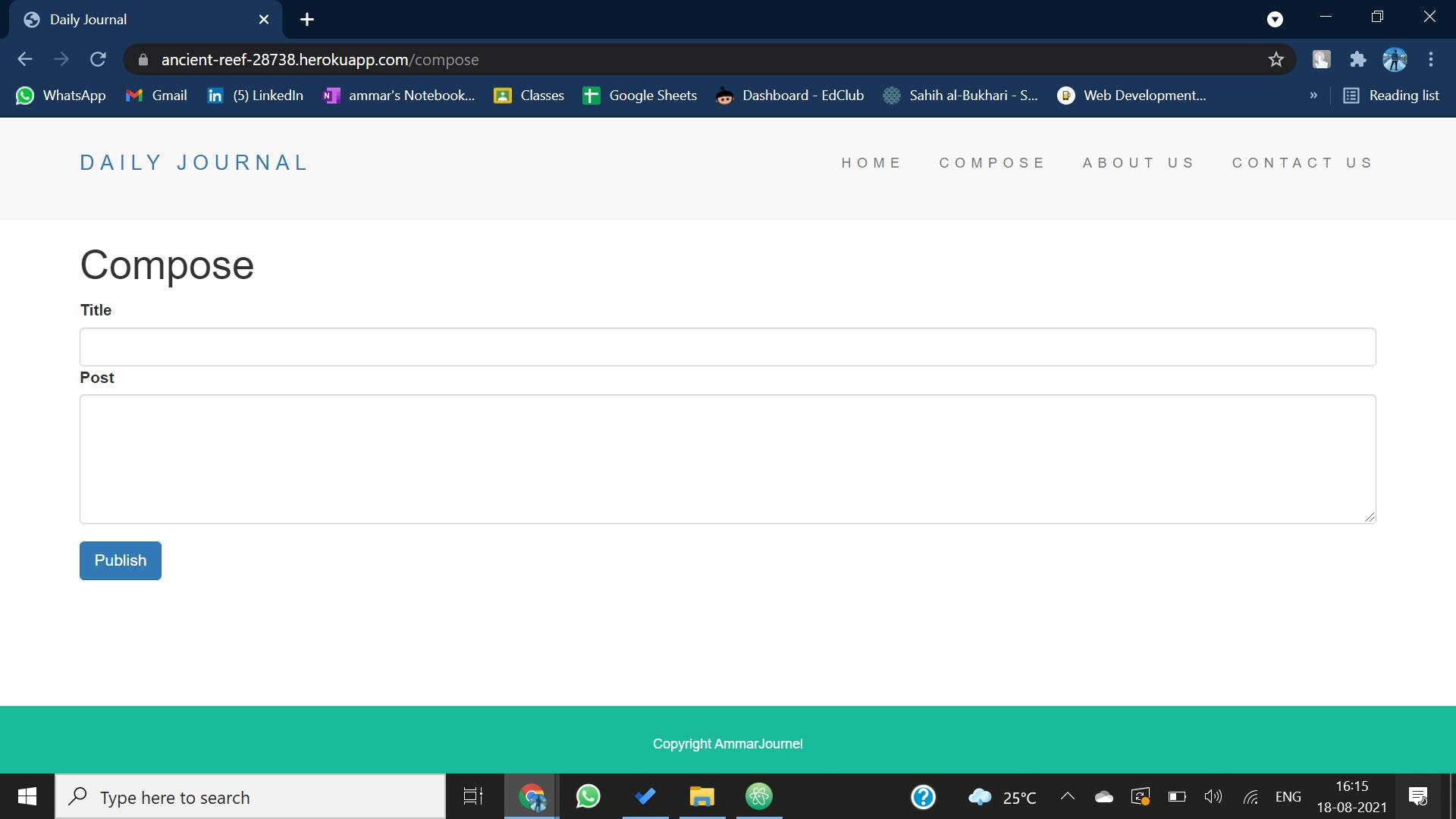
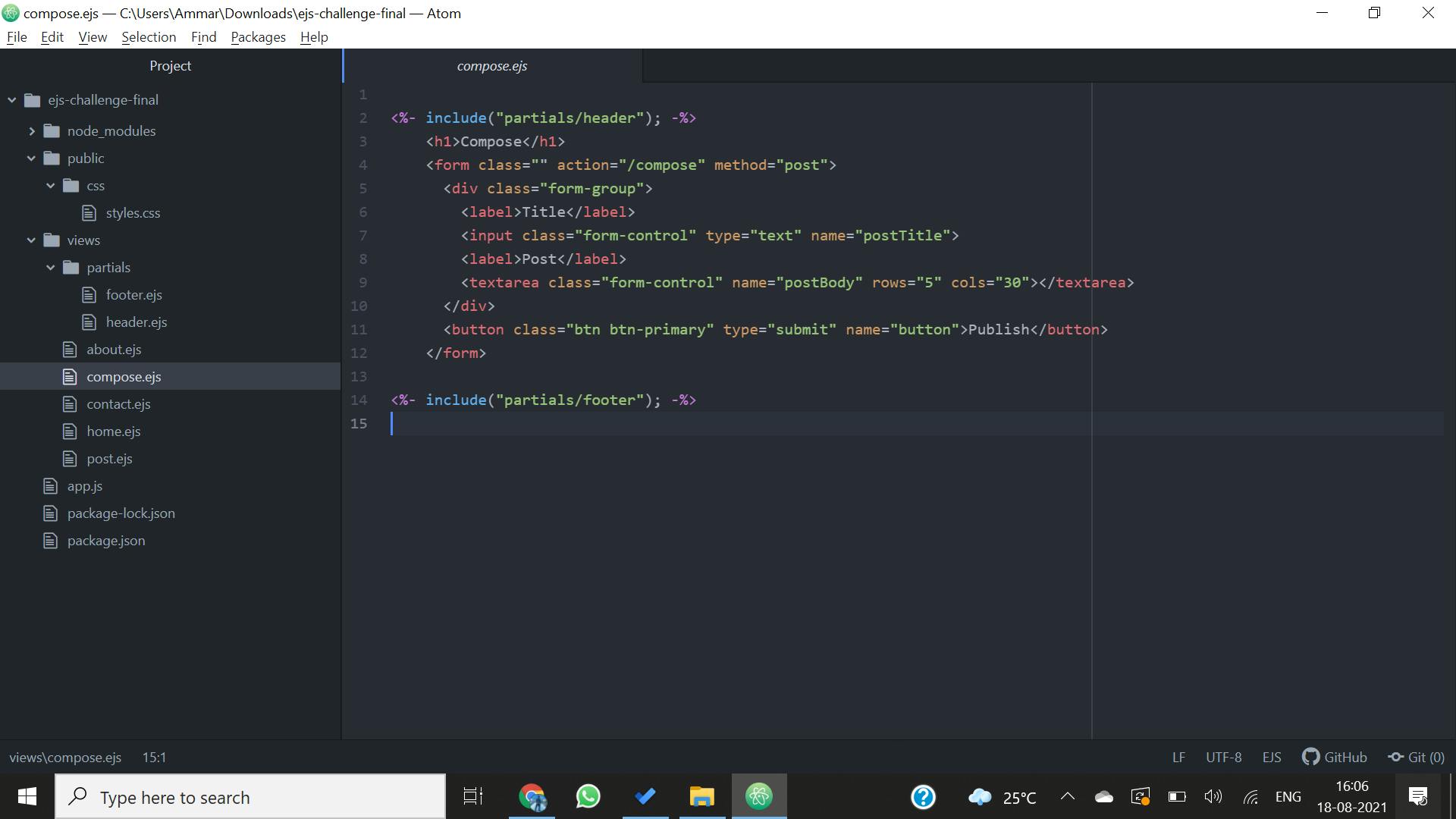
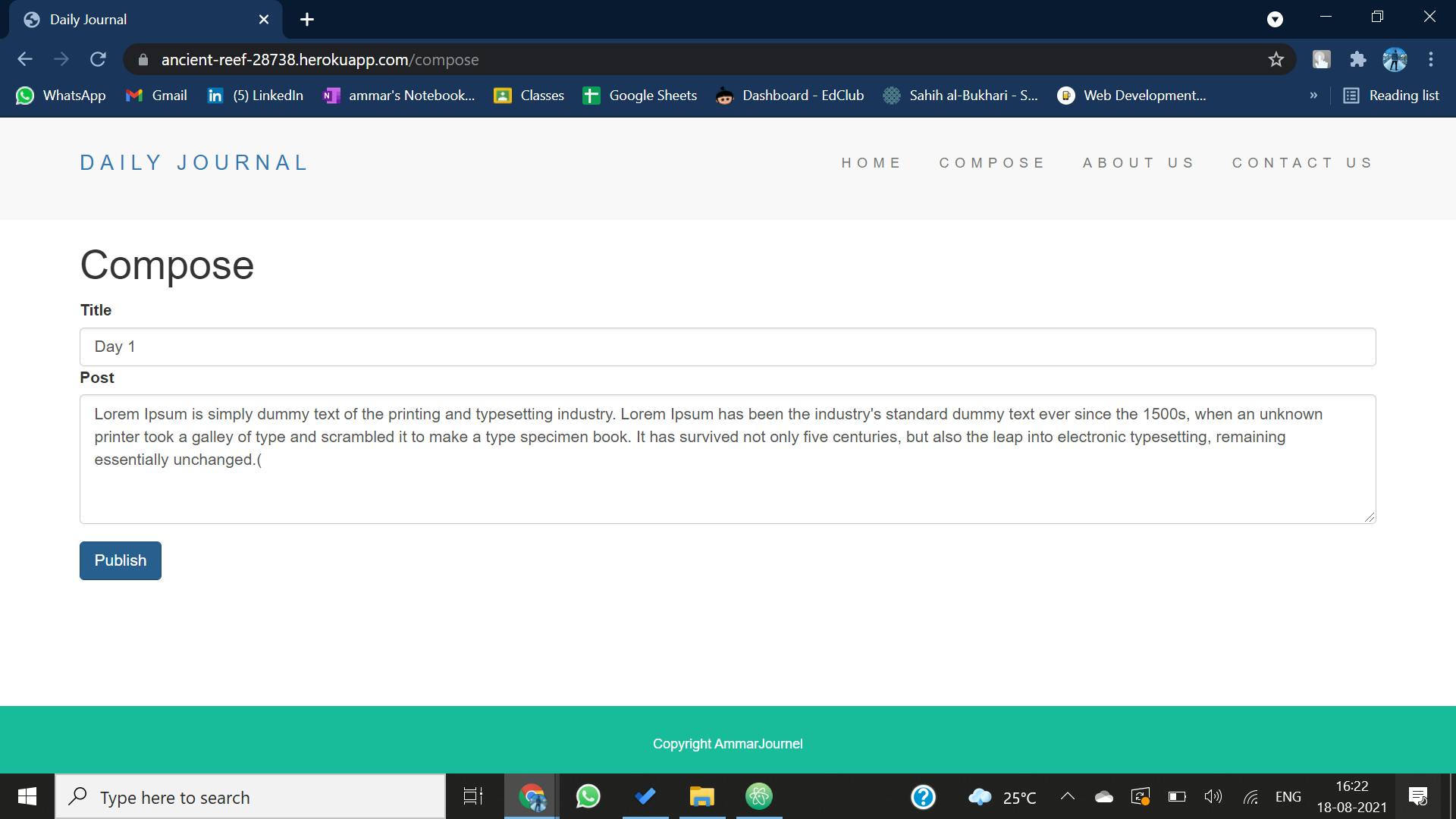
Compose

We need Input details for the Title. The text area is provided to write about it. And also a button to Publish the post. Following attributes like class, name and type are giving which can be used to get the values.

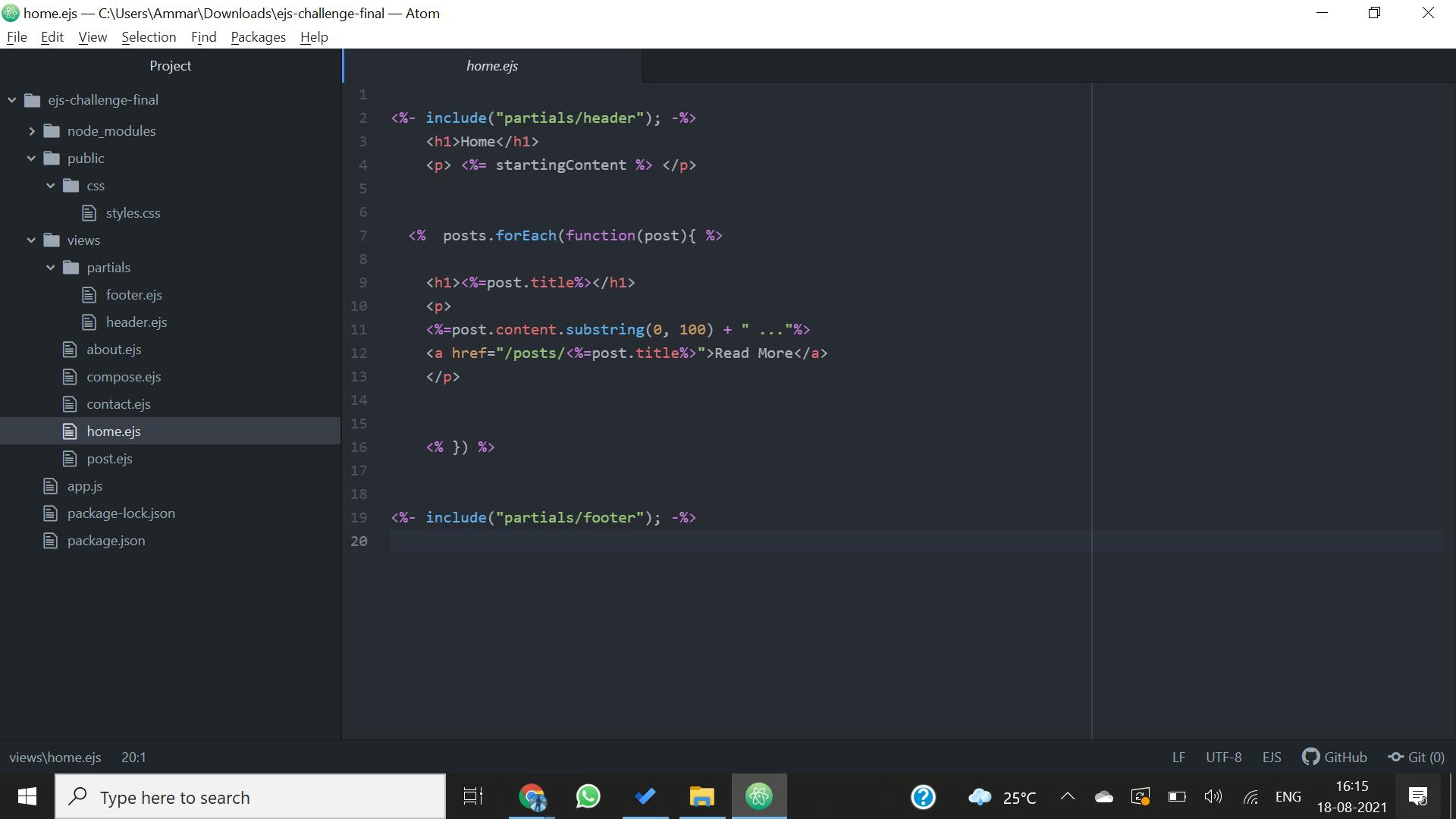
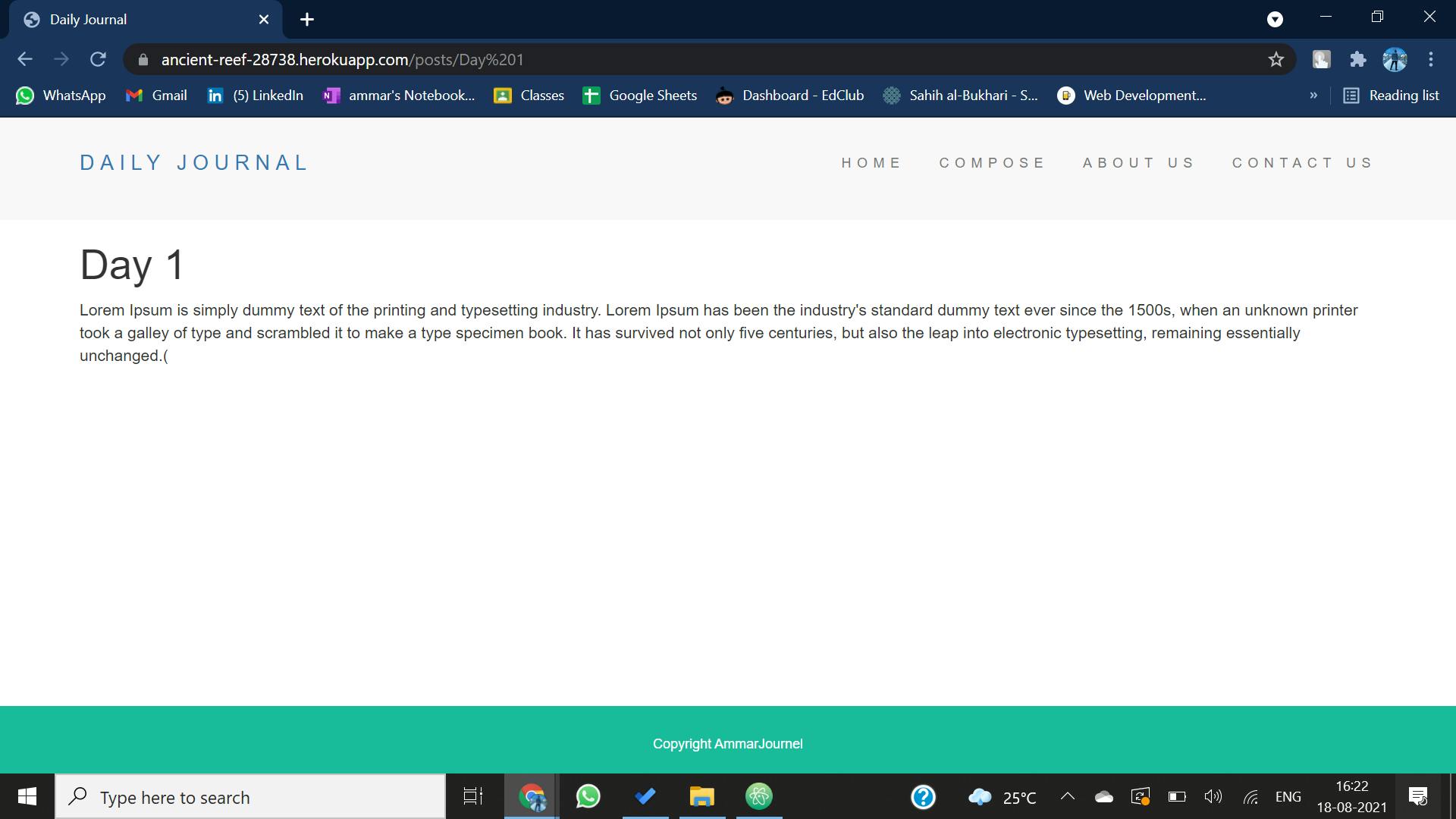
Home


In app.js use the post method to get the content from the compose page and post it in stack order.
app.post("/compose", function(req, res){
const post = {
title: req.body.postTitle,
content: req.body.postBody
};
posts.push(post);
res.redirect("/");
});
Now to host it on your local server use app.listen on localhost 3000.
app.listen(3000, function() { console.log("Server started on port 3000"); });
Let's test it out.
First, go to the compose page and try composing your first journal.

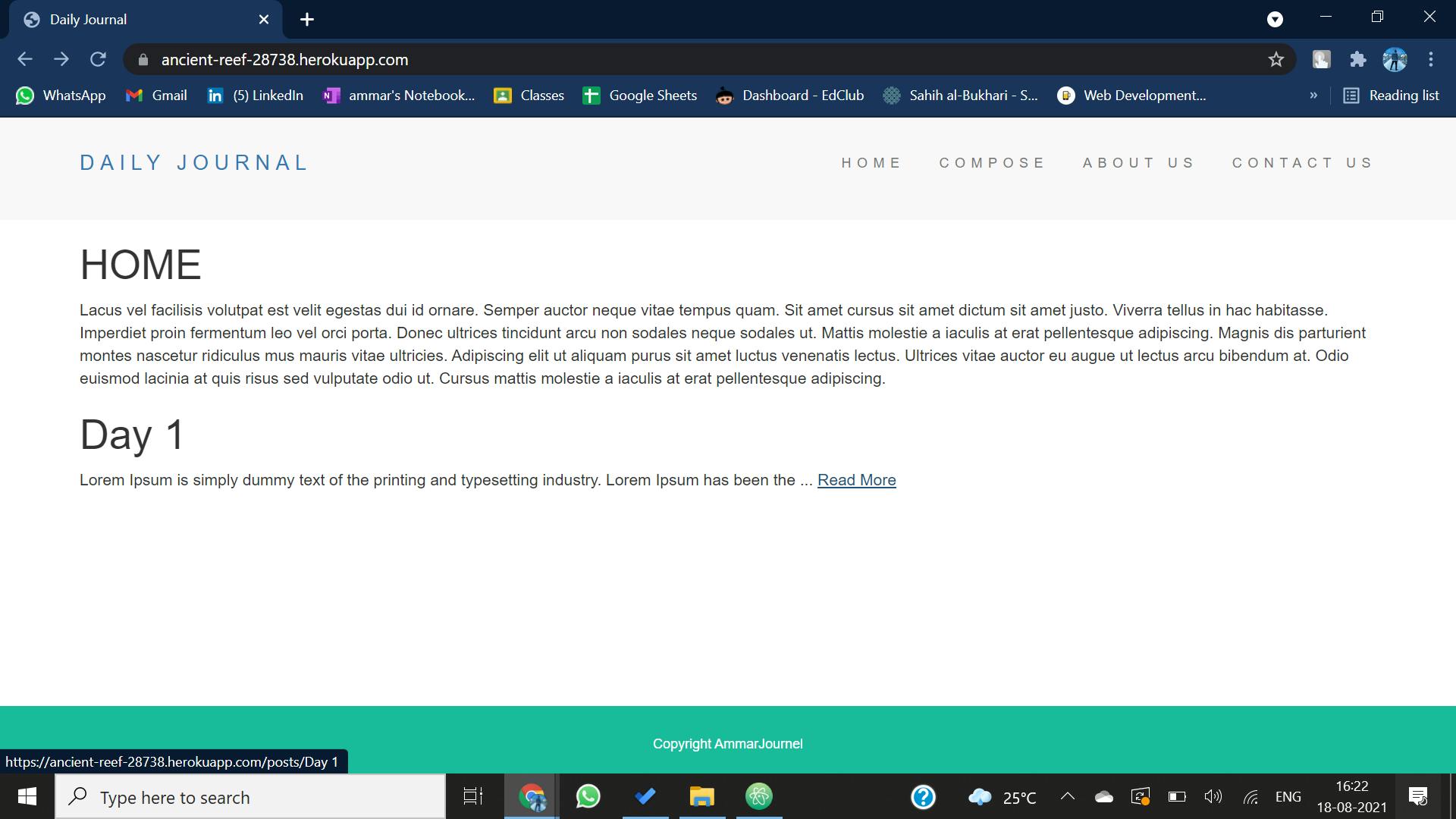
After writing it. Click on the Publish button to submit it. Go to the home page to get your article published.


Thank you for reading the article. Hope you got something out of it. If you want to check out the website click on this link. https://ancient-reef-28738.herokuapp.com/
Disclaimer: This website is not yet connected to a database. So what you input might be visible on the site until I refresh the link.
Written by: Mohammed Ammar